这是我的一位美容院客户,我刚刚为他们利用一种新技术建立了一个网站,正如标题所示:人工智能。
但这绝不是一键完成的简单任务。虽然人工智能非常强大,但目前来看,它仍然有些“笨拙”。在我看来,它能在许多领域完成基础工作,但若想达到理想的精确效果,仍需亲自引导,甚至手动修改部分代码。不过,不可否认的是,它大幅提升了生产效率。
Business Citation:
Y & C Beauty Center
地址:750 52nd Street Brooklyn, NY 11220
(纽约布鲁克林区)
电话:(318) 730-8666
https://www.ycbeautycenter.com/
七天营业 10:00 – 20:00
如果你感兴趣,可以点击上方的链接,看看人工智能是如何完成这个漂亮的网站设计的。当然,其中也融入了相当多的人力劳动。我会说,人工智能完成了50%的工作,而我的专业知识填补了剩下的部分。
以下是桌面版主页的效果截图:

以下是我如何一步步迭代(Iteration)去完成导航栏(navbar)的设计,直到最终实现我理想的效果:
迭代(Iteration) 1: Basic Design
这是我告诉ChatGPT的内容:
Me: Could you help me build an HTML navbar? It should have a black background, white text, and span the full width of the page. For now, use placeholder page names: Home, About, Services, and Contact.
这是我得到的结果:

它确实按照我说的每一个字做了,但显然,这远远不足以成为一个专业产品。
迭代(Iteration) 2: Professional Design
这是我告诉ChatGPT的内容:
Me: Align the list items horizontally with ample spacing, add subtle decorations, and include hover and active state effects.
这是我得到的结果:

现在好多了,它加入了一些非常棒的细微效果,我自己都没想到。为了调整间距,我和它反复尝试,但它始终无法完全达到我的要求。最后,我不得不亲自进入编辑CSS文件,才能最终实现我想要的效果。
迭代(Iteration) 3: Mobile View
这是我告诉ChatGPT的内容:
Me: The navbar is impressive, I like it. However, I need a mobile version as well. It should feature a hamburger button in the top right corner, with the menu sliding in from the left and sliding out to the left when the hamburger button is toggled. The background should be white, and the text should be black.
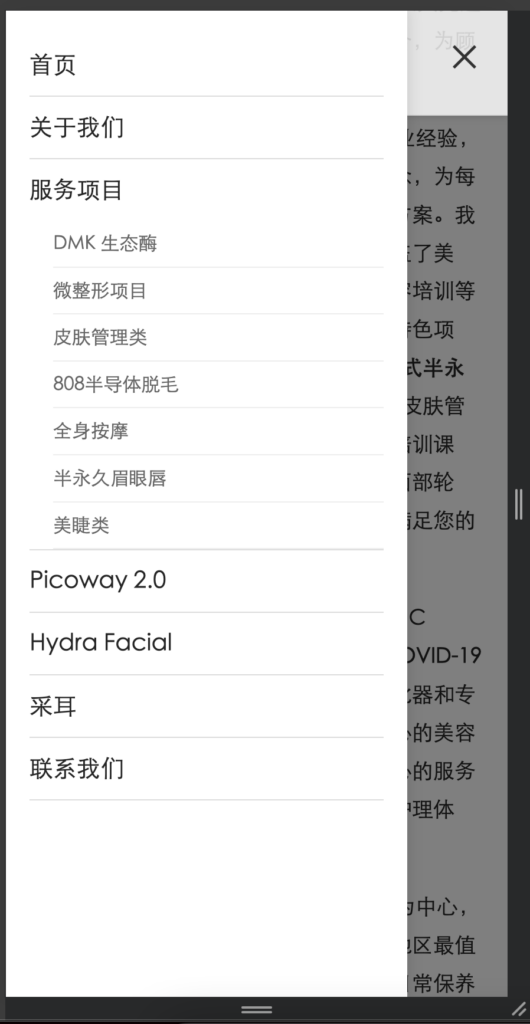
这是我得到的结果:

它做得很棒,但还是需要我反复调整。最终的结果非常令人满意。
迭代(Iteration) 4: Connect to The WordPress Backend Database
在这一阶段,我们将网站与 WordPress 后端数据库进行连接。通过与数据库的互动,我们能够动态获取和显示网站内容,例如文章、页面、评论等信息。确保数据库连接稳定并且数据的读取和写入操作高效准确是关键。此外,还需要对数据库进行优化,确保网站在高流量情况下依然能够顺畅运行。这一过程将为后续的内容管理和功能扩展奠定坚实的基础。
Conclusion
这是我制作导航栏的方式,它不仅提升了设计和质量,还节省了我50%的时间,避免了手动编写一些繁琐的代码。





